Lad os bare starte med hovedpointen: Når du anvender JavaScript, påvirker det teknisk SEO – herunder hastighed, crawling og indeksering.
Man kan ikke undgå brug af JavaScript på moderne hjemmesider, men det skal bruges med omhu.
Hvor fælderne ligger, og hvordan det påvirker SEO, skal vi nok komme nærmere ind på! (Uden at spoile, kan vi godt sige, at JavaScript og vigtigt indhold ikke er verdens bedste kombination.)
Undskyld mig, men hvad filan snakker I om?
Ja, vi er klar over, at det bliver en smule teknisk nu, men hæng på! Så bryder vi det ned for dig.
- SEO: Du ved helt sikkert, hvad SEO er. Men for en sikkerheds skyld repeterer vi lige.
SEO, eller søgemaskineoptimering, handler om at optimere din hjemmeside ud fra de faktorer, søgemaskinerne holder øje med i rangeringen af hjemmesider. Jo mere effektivt dit SEO-arbejde er, jo højere vil du ligge i placeringen på Google eller andre søgemaskiner. Og dét er jo godt. - JavaScript: Er et programmeringssprog og et af verdens mest anvendte. Langt de fleste hjemmesider anvender JavaScript i et eller andet omfang. Det er derfor interessant, både for dig og for os.
JavaScript bruges til at gøre HTML-koder mere dynamiske, og dermed bliver din hjemmeside mere brugervenlig. HTML er et opmærkningssprog og kan betegnes som ’grund-programmeringen’ på dit site – det bruges til at strukturere hjemmesiden og definere opbygningen af indholdet. Mens HTML definerer indholdet på websitet, bruges JavaScript til at ændre og manipulere dette indhold. - Crawling: Inden der går gyserfilm i den, så handler Crawling ikke om langhårede piger, der kravler hen over loftet i edderkoppetilstand. Heldigvis.
Crawling er derimod processen, hvori Googlebot ”kravler” rundt på nettet og scanner indhold. - Indeksering: Betyder, at det scannede indhold gemmes. Når en side er indekseret, vises det som resultat i Googles søgeresultater. Du vil selvfølgelig gerne fremgå i søgeresultaterne.
Er du stadig med? Godt, så lad os snakke lidt om, hvordan JavaScript påvirker forskellige faktorer inden for SEO.
Hvordan påvirker JavaScript crawling?
Inden dit indhold bliver vist som indhold i søgeresultater, skal Google have ”opdaget” det. Det sker ved, at Googlebot ”kravler” rundt på nettet via links og finder frem til, hvad der skal tilføjes til Googles indeks. Indekset kan beskrives som Googles hjerne – her lagrer den al information om hjemmesider.
Googlebot er selvfølgelig Googles svar på en crawler, hver søgemaskine har deres version.
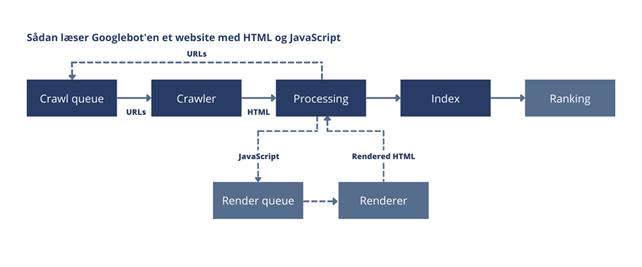
Der er forskel på, hvordan Googlebot håndterer HTML og JavaScript.
Sagt meget forenklet: Googlebot crawler sider og indlæser indholdet, som sidenhen gemmes og indekseres. Hvis siden indeholder JavaScript, sætter Googlebot JavaScript-filerne i kø til rendering og udskyder dermed indlæsningen og altså indekseringen af disse.
En søgemaskine som Google har et crawl budget og kan kun crawle en vis mængde sider ad gangen på grund af begrænsede ressourcer. Og her vælger Google altså at udskyde JavaScript for at skåne crawl budgettet. Man ved derfor aldrig, hvor lang tid der går, før sider med JavaScript er crawlet.
Der kan dermed opstå SEO-problemer, hvis dit hovedindhold og andet vigtigt indhold afhænger af JavaScript, men ikke bliver crawlet af Google.
Med andre ord: Intet crawl, ingen indeksering.
Og det er slemt?
Det er i hvert fald ikke godt. Nu skal du høre hvorfor.
Google ser JavaScript anderledes end brugerne. Hvor det tilføjer værdi for brugerne i form af dynamik og brugervenlighed, så læser Googlebot blot koden og forstår opbygningen samt indholdet ud fra den. Hvis koden udelukkende består af JavaScript, kan det give problemer i forhold til din SEO.
Hvis Google ikke tilgår JavaScript-filerne i crawlet, vil indholdet, der er lavet med JavaScript, ikke blive medtaget – det bliver derfor heller ikke indekseret og hermed ikke vist som resultat i Googles eller andre søgemaskiners søgeresultater.
Det siger selvfølgelig sig selv, at det er lidt af en hæmsko, hvis du ikke bliver vist i søgninger, når potentielle brugere søger efter produkter eller ydelser, der svarer til dine.
Ethvert indhold, der vises for brugerne, men ikke for Googlebot, er derfor meget problematisk.
Hvis crawlers ikke kan tilgå alt indholdet på din side, kan siden risikere at blive overset til fordel for dine konkurrenter.
Hvordan påvirker JavaScript hastigheden?
Helt grundlæggende påvirker JavaScripts din hjemmesides hastighed eller page speed, som det så fint hedder, fordi de fylder mere.
En langsom hjemmeside giver en dårlig brugeroplevelse, selvfølgelig for dine besøgende, men også for Google. Af den grund vælger Google også at udskyde loading af JavaScript, da det simpelthen kræver mange ressourcer. Det er derfor vigtigt at sikre, at koden bliver leveret så effektivt som muligt. Det gør man bedst ved at lade vigtigt indhold blive loadet først, så websitet er interaktivt, informativt og brugbart så hurtigt som muligt.
Hvis man har mange JavaScript-filer, der skal hentes og eksekveres, kan det blokere for indlæsningen af andre vigtige ressourcer, herunder tekst, billeder mm. Man bør derfor udskyde indlæsningen af ikke-kritisk JavaScript, hvis man ønsker en hurtigere hjemmeside. Og det gør du jo naturligvis.
Page speed er desuden en af Googles ranking faktorer. Det vil sige, at hvis din hjemmeside har en langsom hastighed, kan det påvirke din placering i søgninger.
Hvor skal jeg så holde lidt igen med JavaScript?
Det er forholdsvis simpelt. Der er nemlig en række områder, hvor du med fordel kan undgå brugen af JavaScript.
Undgå JavaScript ved links
JavaScript kan have en effekt på crawlability af links.
Google finder nemlig nye sider at crawle ved at gennemgå links på de sider, den allerede har fundet. Hvis crawlers ikke kan crawle og følge links videre til dine vigtige sider, kan du risikere at gå glip af værdifulde interne links, der peger på dem. Interne links hjælper i øvrigt med at fremhæve de vigtigste sider og gør indekseringen af dit website mere effektiv.
Men hvad så? Best practice er at bruge såkaldte HTML Anchor Tags med HREF attributter til links. Det er en kode, der bruges til at pege hen på den side, linket skal føre til, men som ikke indeholder JavaScript og derfor ikke påvirker indekseringen.
Undgå JavaScript Events ved loading af indhold
Endnu et begreb? Ja, vi ved det. Men det bliver også et af de sidste – det lover vi.
Events er dog relativt ligetil, da det er betegnelsen for handlinger på en side, f.eks. når en bruger scroller eller klikker. Og du skal altså undgå at bruge handlinger (events) som grundlag for loading af indhold.
Det vil sige, at du skal undgå, at ’gemme’ content under handlinger, således at det først bliver vist, når en bruger har udført handlingen. Om ikke andet skal du være opmærksom på, at dit indhold kan ses i kildekoden, forinden denne handling har været foretaget.
Grunden til dette er, at Googlebot ikke agerer ligesom en bruger, da Googlebot hverken scroller eller klikker på dit site. I stedet gør Googlebot viewporten længere for at se alt indhold, og en click-event eller scroll-event vil derfor aldrig blive aktiveret.
I og med at Googlebot hverken klikker eller scroller, bør man være opmærksom på, hvordan events er opsat i koden. Sagt med andre ord, hvis du har et element på dit site, som først vises, når en bruger udfører en handling, f.eks. en tekst, der springer frem ved et klik, så vil det ikke blive crawlet og altså heller ikke indekseret.
Måden du kan gøre det på er at have det skjulte content i koden, inden eventet aktiveres, så Google kan aflæse indholdet i koden.
Undgå unødvendig JavaScript og tunge JavaScript filer
Vi har allerede belyst, hvordan JavaScript påvirker hastigheden på dit site, og da page speed er en ranking faktor, har det en effekt på din placering på Google.
Der er ikke som sådan nogen smart måde at komme uden om det problem på. Her er best practice i al sin enkelthed at minimere sine JavaScript filer eller udskyde indlæsningen af ikke-kritisk JavaScript, indtil hovedindholdet er indlæst.
Du kan også bruge Inline JavaScript og eksekvere JavaScript i mindre ”bidder”, da det formindsker antallet af JavaScript filer, en browser skal downloade, for at din hjemmeside vises.
Undgå JavaScript til vigtigt indhold
Sidst, men absolut ikke mindst! Faktisk nok det vigtigste, du skal tage med dig i dag.
Du har nok efterhånden fanget dén: JavaScript påvirker crawling og dermed indeksering.
Da JavaScript kræver flere ressourcer at crawle, kan du aldrig være sikker på, at Googlebot har crawlet dit JavaScript-indhold. Hvis dit vigtigste indhold eksekveres med JavaScript, kan du derfor heller ikke være sikker på, hvornår det crawles og indekseres.
Vi anbefaler ganske enkelt, at du ikke benytter JavaScript til vigtigt indhold på dit site, da det er uhyre vigtigt, at hovedindholdet samt andet vigtigt indhold kan crawles og indekseres i forhold til SEO.
Der er ikke så meget mere at sige til dét.
Jamen, duer JavaScript så overhovedet til noget?
Ja da! JavaScript er som sagt et rigtig godt værktøj til at gøre din hjemmeside mere dynamisk og brugervenlig.
Vi siger ikke, at du ikke skal bruge det, faktisk er det nok ikke muligt at komme uden om på moderne hjemmesider. Vi siger bare, at du lige skal tænke dig om en ekstra gang, inden du går JavaScript-amok, hvis du samtidig gerne vil være succesfuld i din SEO og rangere højt i søgeresultaterne.
Kan jeg lige få det én gang til?
Hvis du er lidt forpustet ovenpå denne omgang og ikke kan finde hoved og hale i hverken SEO eller JavaScript, så forstår vi det godt. Så du får lige en lille opsummering med de vigtigste pointer:
- JavaScript kan påvirke crawling negativt, og ingen crawling, ingen indeksering. Dét betyder, at dit indhold muligvis ikke fremstår i søgeresultaterne.
- JavaScript kan påvirke page speed, da JavaScript-filer kan være tunge og blokere for andet indhold.
Page speed er også en af Googles ranking faktorer og kan derfor påvirke din placering i søgninger. - Du skal undgå at benytte JavaScript ved links, da Googlebot finder ud af, hvor den skal ’kravle’ hen, ved at følge links på sider, den allerede har fundet. Hvis de links er bygget op af JavaScript, følger Google dem ikke. Det kan påvirke crawling og indeksering af vigtigt indhold, der er på de links.
- Du skal undgå JavaScript Events ved loading af indhold, fordi Google ikke udfører handlinger på dit site. Derfor crawler den ikke indhold, der er ’gemt’ under events. Det kan påvirke indekseringen af det ’gemte’ indhold.
- Du skal undgå unødvendig JavaScript og tunge JavaScript filer, da page speed som sagt er en ranking faktor, og hvis din side er langsom pga. JavaScripts-filer, kan det påvirke den tekniske SEO.
- Du skal undgå JavaScript til vigtigt indhold på dit site, hvis du vil være sikker på, at det bliver vist i søgemaskinerne. Hvis du eksekverer alt dit vigtige indhold på dit site med JavaScript, kan du ikke vide, hvornår det bliver crawlet og indekseret.
Vi sidder naturligvis klar til at hjælpe dig – vi er kun et opkald væk!