Jeg har efter mange år i branchen haft en del hjemmesider og webshops forbi min skærm. Nogle af de ting, jeg ofte noterer mig, som værende mangelfulde, sætter jeg her fokus på. Der er flere ting, der også bør tages højde for, når et site skal optimeres og leve op til webtilgængelighedsstandarderne, men dette er et fint sted at starte. Mine 6 gode råd er lette at gå til, og de gør en verden til forskel for brugeroplevelsen.
Hvad er webtilgængelighed?
Webtilgængelighed er måske et ord, du er stødt på før – og med god grund. Det betyder i det store hele, at hjemmesider og webshops skal være tilgængelige for alle uanset, hvilken enhed de sidder med, deres situation eller funktionsevne. Der er lavet nogle retningslinjer for, hvordan du overholder standarderne, som hedder WCAG (Web Content Accessibility Guidelines) – og det er disse, vi retter os ind efter. Det er vigtigt at følge dem for at have et inkluderende og professionelt website. Brug disse punkter til at tjekke din egen hjemmeside eller webshop igennem og se, om den lever op til standarderne. Måske I selv kan gøre det, eller I kan tage fat i os for hjælp og sparring.
1. Farvekontrast
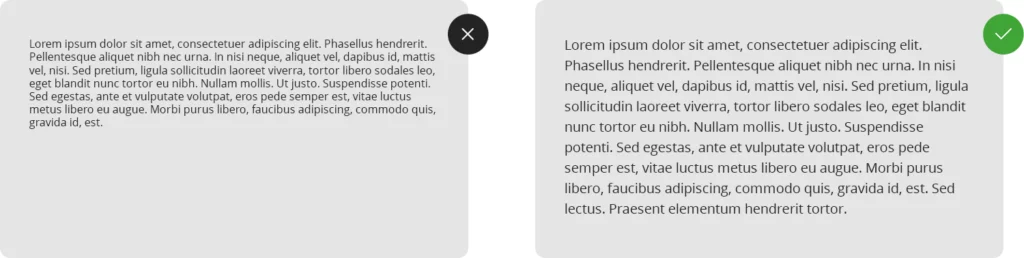
En af de ting, jeg ser mest, er, at kontraster mellem tekst og baggrund ikke er høj nok. Dette skyldes oftest, at folk forsøger at følge en designguide eller de farver, der er i logoet. Dette er også fint, men du skal huske at tage højde for, om teksterne kan læses af alle.
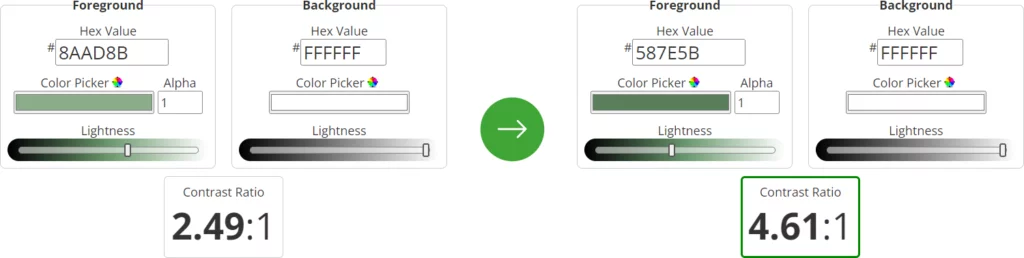
Der findes et supernemt værktøj, hvor du kan teste, om kontrasten er høj nok og samtidig justere farven, så du får en farve, der kan bruges. Det eneste det kræver, er at du kender farvekoden (HEX) på teksten og på baggrunden. Her er, hvad du skal gøre:
- Gå ind på https://webaim.org/resources/contrastchecker/
- Indtast tekstfarven i det ene felt og baggrundsfarven i det andet
- Nedenunder kan du så se, hvad kontrasten ligger på (Contrast Ratio)
- Kontrasten skal ligge på min. 4.5:1 på alm. tekst – større tekst kan godt have en kontrast på 3:1
- Hvis kontrasten ligger under, kan du justere farven i ”Lightness”-baren, indtil den når over 4.5:1

2. Tekststørrelser
Selvom det generelt er blevet bedre med størrelsen på tekster end for 8-10 år siden, ser jeg stadig, at teksterne ikke er læsbare, fordi skriftstørrelsen er for lille. Man skal næsten knibe øjnene sammen for at læse teksten, og ved længere tekster mister du bare læseren. Brødtekst skal være min. 16px på både web og mobil, og der skal være en linjeafstand på 1,5. Dette sikrer, at teksterne er lette at læse. Der skal desuden være et naturligt hierarki på siden, hvor de forskellige overskrifter (H1, H2, H3 osv.) kommer i den rigtige rækkefølge.

3. Linkbeskrivelser
Når der sættes en knap ind på sitet, så har mange det med at skrive ”Læs mere”. Det giver også fin mening, da brugeren lige har læst en tekst, hvor de kan søge mere information via knappen. Men du kan ikke forvente, at folk læser teksten, inden de klikker på knappen. Det er især gældende for folk, der anvender en skærmlæser, og som scanner siden for links. Personen vil blive mødt af en masse links der bare hedder ”Læs mere” uden at vide, hvor de fører hen. Derfor skal du altid navngive dine links og knapper noget, der beskriver, hvor de fører hen f.eks. ”Læs mere om marketing” eller ”Se vores nye briller”.
Hvis du har nyheder på dit site, giver det ikke mening at have en meget lang knap, som skal indeholde hele titlen. Her kan det være en god idé at fjerne knappen, da billedet og overskriften blot kan være linket ind til nyheden.
I brødtekster er det vigtigt, at links har en underline, så du tydeligt kan se linket uden, at det kun er differentieret med farve. Det kan være svært for f.eks. farveblinde at skulle skelne mellem linkfarven og brødtekstfarven.
4. Konsistent design
Selvom det måske for mange giver sig selv, at et design skal være konsistent, så er der stadig rigtig mange sites, hvor der ikke følges en konsistent designguide. Det, som jeg oftest støder på, er, at der anvendes et hav af forskellige skrifttyper/fonte, farver, stilarter på billedmateriale, opsætninger osv.
Udfordringen med at have et rodet design eller for mange informationer, som præsenteres på forskellige måder, er, at det forvirrer den besøgende. Det fylder i synsfeltet, og der skal tages stilling til rigtig mange nye ting hele tiden. Det kan virke overvældende og ende med, at de forlader dit site.
Derfor er det en fordel at holde designet helt enkelt og kun have de informationer og funktioner, der er vigtige for den besøgende. De vigtigste ting, skal skille sig ud, så elementerne ikke kæmper om opmærksomhed. Det er ikke brugervenligt.
5. Navigation
Det er meget vigtigt, at navigationen på ens site er konsekvent. Måden du opstiller menuerne og underpunkterne på, og det man kalder dem, skal give mening i forhold til, hvad den besøgende leder efter, og hvad de ville forvente. Hvis den besøgende skal bruge for lang tid på at tyde, hvad et punkt betyder, eller lede efter, hvad de har brug for, kan du risikere at miste dem.
Så hvis du har en meget omfattende navigation med mange punkter – så prøv at lave navngivningen enkel og præcis. Og hav i mente, hvad den besøgende kigger efter. Sortér evt. nogle ting ind under nogle hovedemner/overskrifter, så det giver et bedre overblik.
Det er desuden vigtigt, at navigationen fungerer optimalt. Der må ikke være noget, der ikke virker, eller sider, som er vist, men som ikke har indhold eller linker forkert.
6. ALT tekster på billeder
Det er de færreste, der har ALT-tekster på de billeder, der ligger på en hjemmeside eller webshop. ALT-tekster er en lille beskrivende tekst, du sætter på billedet, inde i back-enden. Det er egentlig ikke en tekst, der gør noget visuelt for sitet eller billedet, men det har to andre meget gode værdier.
Den ene er, at Google vil kunne læse billedet, når siden crawles. Dvs. at billedet vil kunne findes, når der søges på Google. Hvis der ikke er ALT-tekst, vil det bare stå ”tomt” for søgemaskinen. Det andet er, at hvis personer med nedsat syn, blindhed eller andet får oplæst sitet, så vil det være ALT-teksten, der oplæses. Så hvis billedet har betydning for indholdet, så er det rigtig vigtigt, at dette kan læses af en oplæser. Det kan f.eks. være, hvis det er et billede af en graf eller noget andet data, som er relevant.
Hvornår tjekkede du sidst din hjemmeside igennem for broken links, pixelerede billeder og læsbar tekst? Brug mine 6 gode råd herover, så din hjemmeside eller website står helt skarpt, når dine eksisterende og potentielle kunder besøger dit site.
Brugervenlighed er vigtigere end nogensinde før – og du skal prioritere både design og webtilgængelighed, så alle, der besøger dit site, får en god brugeroplevelse.
Kirstine Christiansen, Senior Designer